class绑定
class绑定
# 1、class 绑定
下面是 class 绑定样式示例:
<template>
<div id = 'root'>
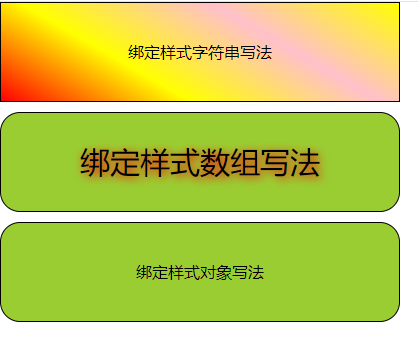
<div class="basic" :class="styleStr" @click="changeStyleStr">绑定样式字符串写法</div>
<div class="basic" :class="styleArr">绑定样式数组写法</div>
<div class="basic" :class="styleObj">绑定样式对象写法</div>
</div>
</template>
<script>
export default {
data() {
return {
styleStr:'normal',
styleArr:['style1','style2','style3'],
styleObj:{
style1:true,
style2:false,
style3:true
}
};
},
methods: {
changeStyleStr(){
const arr = ['happy','sad','normal']
const index = Math.floor(Math.random()*arr.length);
this.styleStr = arr[index]
}
}
};
</script>
<style scoped>
.basic{
width: 400px;
height: 100px;
border: 1px solid #000;
}
.happy{
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg, red, yellow,pink,yellow);
border: 4px solid red;
}
.sad{
background-color: gray;
border: 4px dashed rgb(2, 197, 2);
}
.normal{
background-color: skyblue;
}
.style1{
background-color: yellowgreen;
}
.style2{
font-size: 30px;
text-shadow: 2px 2px 10px red;
}
.style3{
border-radius: 20px;
}
#root {
display: grid;
grid-gap: 10px; /* 设置子元素间的间隔为 10px */
}
.basic {
width: 400px;
height: 100px;
border: 1px solid #000;
/* 添加以下行以实现文字水平和垂直居中 */
display: flex;
justify-content: center;
align-items: center;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
结果展示:

总结:各种动态绑定 class 样式所应用的场景也有所不同。
- 字符串写法的绑定样式适用于样式的类名不确定,需要动态指定。
- 数组写法的绑定样式适用于要绑定的样式个数不确定、名字也不确定。
- 对象写法的绑定样式适用于个数确定、名字确定,但要动态决定用不用。
上次更新: 2024/05/24, 16:24:13