侦听属性(watch)
侦听属性(watch)
# 侦听属性
侦听属性(也称为“监视属性”),它允许你观察和响应 Vue 实例上数据属性(包括计算属性)的变化。通过 watch 选项,你可以定义一些函数和属性( handler 、 deep 、 immediate ),当指定的数据属性发生变化时,回调函数会被自动调用,从而进行相关操作。
handler函数:这是当被侦听的变量值发生变化时调用的回调函数。在这个函数中,你可以执行一些操作,比如更新视图、发送请求等。deep属性:当需要深度监听一个对象的变化时,可以设置 deep: true。这样,对象的任何子属性的变化都会被侦听到。需要注意的是,深度监听会带来一定的性能开销,因此应谨慎使用。immediate属性:默认情况下,watch 在数据第一次绑定时不会执行监听函数,只有当值变化时才会执行。如果将 immediate 设置为 true,则监听函数会在数据绑定时立即执行一次。
下面是侦听属性示例:
<template>
<div>
<h2>今天天气很{{weather}},温度{{ temp.a }}°</h2> <br>
<button @click="temp.a++">升温</button> <br><br>
<button @click="temp.a--">降温</button>
</div>
</template>
<script>
export default {
data() {
return {
temp:{
a:20,
b:1
},
}
},
//计算属性
computed:{
weather(){
return this.temp.a > 28 ? '炎热' : this.temp.a < 20 ? '寒冷' :'舒适';
}
},
//侦听属性
watch:{
weather:{
handler(newValue,oldValue){
console.log('新值:',newValue ,'旧值:',oldValue)
}
},
temp:{
//深度监视
deep:true,
handler(newValue){
console.log('新值:',newValue.a)
if(newValue.a>40){
//更新对象已存在属性的值
this.$set(this.temp, 'a', 28)
alert('温度过高')
}
if(newValue.a<10){
this.$set(this.temp, 'a', 20)
alert('温度过低')
}
}
}
}
// 侦听属性第二种写法
// mounted() {
// this.$watch('isHot', {
// handler(newValue, oldValue) {
// console.log('新值:', newValue ? '炎热' : '寒冷', '旧值:', oldValue ? '炎热' : '寒冷');
// },
// deep: true,
// });
// }
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
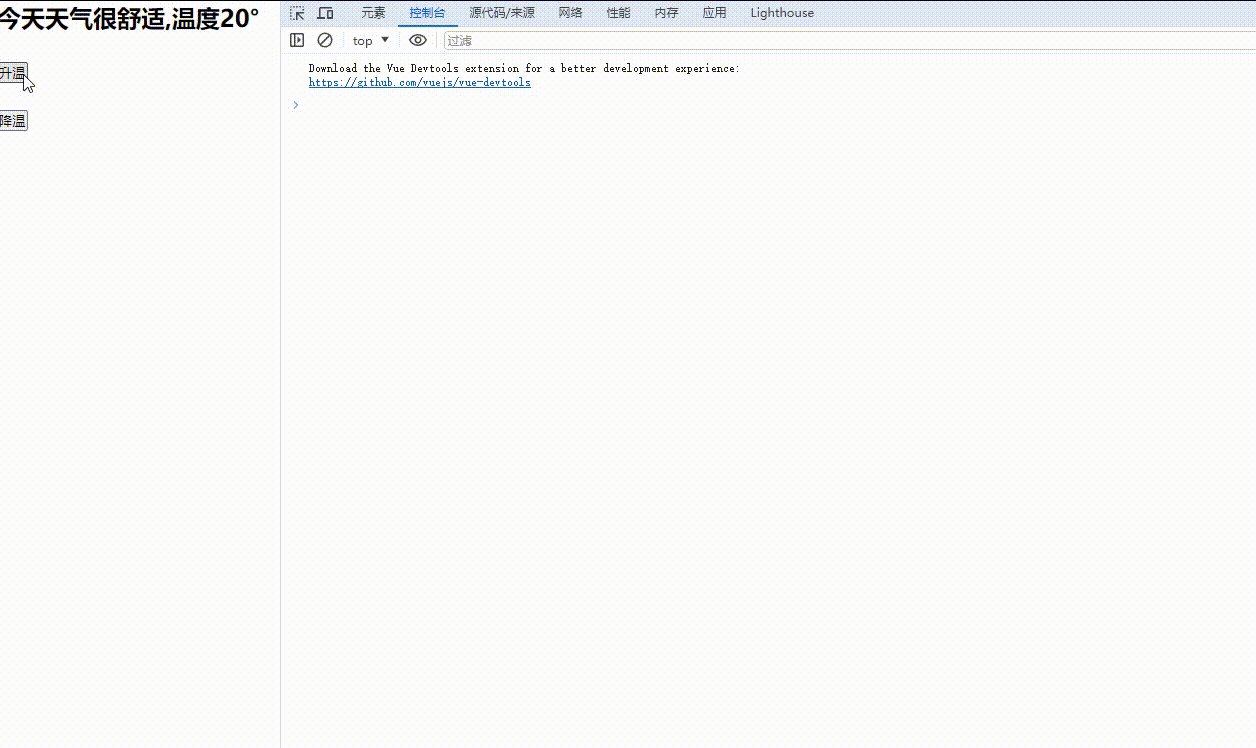
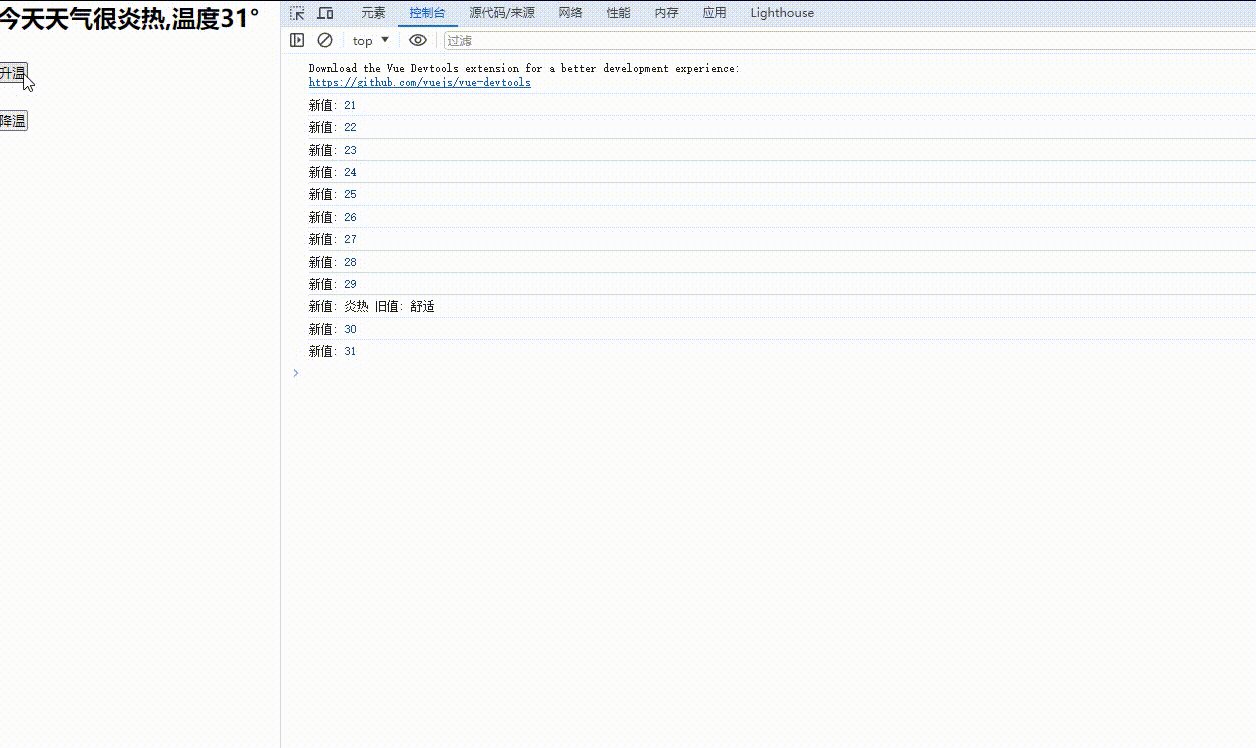
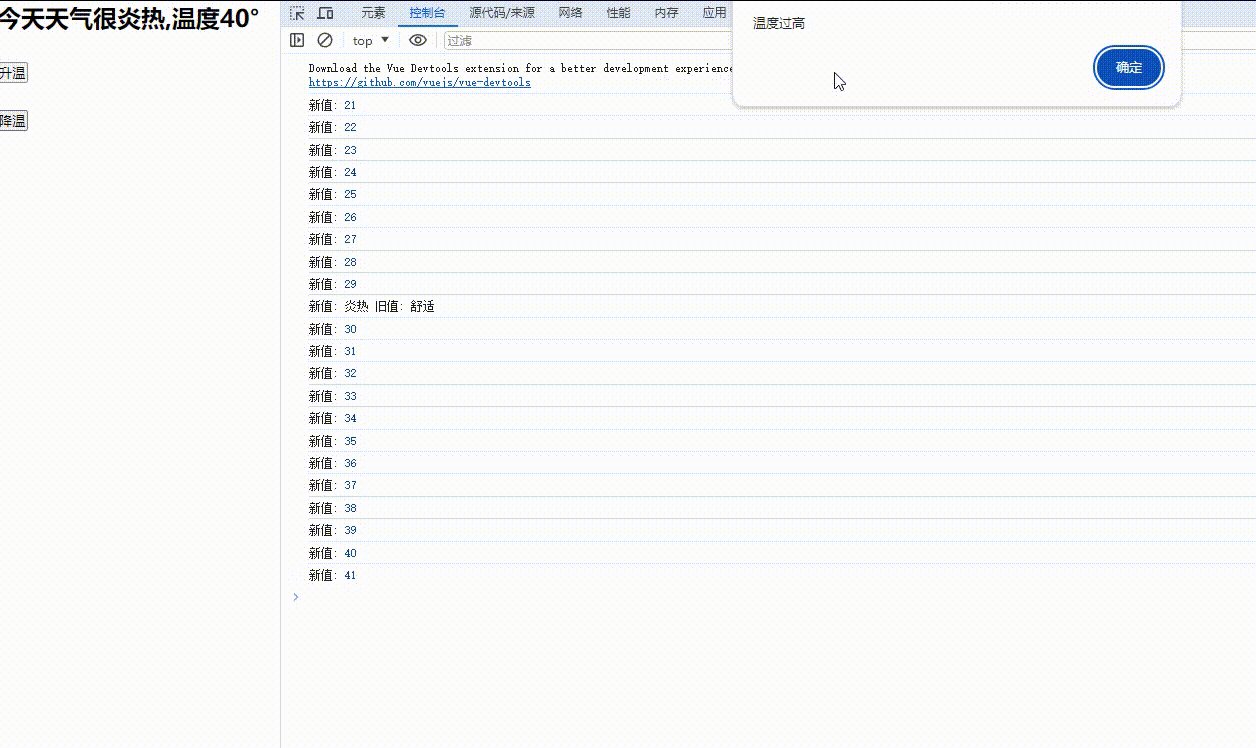
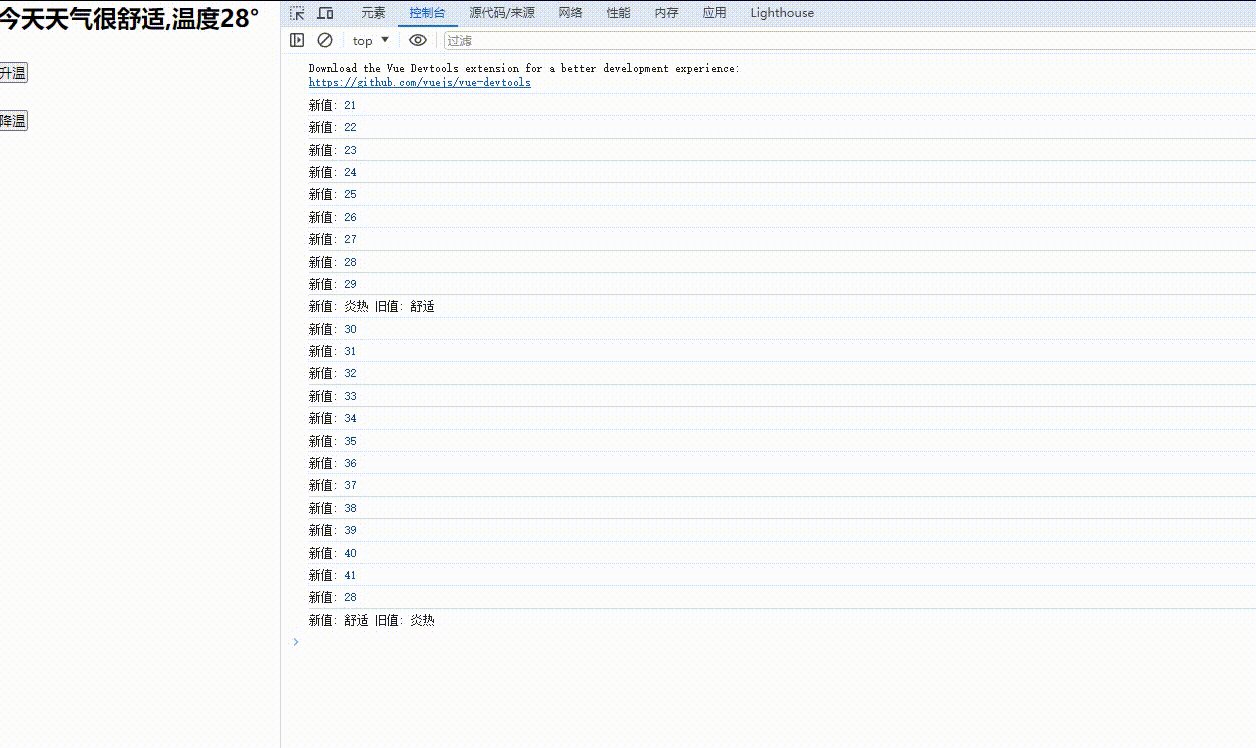
结果展示:

简写:
watch:{
//无其他配置项的简写形式
weather(newValue,oldValue){
console.log('新值:',newValue ,'旧值:',oldValue)
}
1
2
3
4
5
2
3
4
5
总结:
- 上面示例中,对
weather和temp进行了监视。 - 对于
weather的监视,当计算属性发生变化时,handler函数会打印新旧值。 - 对于
temp对象的监视,使用了深度监视( deep:true )来监听对象内部属性的变化。在handler函数中,打印了温度的新值,并在温度过高或过低时通过 alert 进行警告。同时,为了避免直接修改被监视对象可能导致的潜在问题,使用了this.$set方法来更新 temp.a 的值,这是一种更加安全和 Vue 推荐的做法。
上次更新: 2024/05/24, 16:24:13