插值语法
插值语法
# 插值语法
插值语法用于解析标签体内容,使用双大括号 " {{}} " 将表达式包裹起来,将数据动态地渲染到 HTML 标记中。 下面是插值语法的示例:
<div class="root">
<h1>{{ a }}+{{ b }} = {{ a+b }}</h1>
</div>
<script>
export default {
name: 'HelloWorld',
data(){
return{
a : "你好",
b : "vue"
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
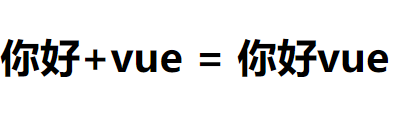
结果展示:

总结:
- 插值语法不仅能动态渲染页面,也能进行简单的逻辑运算,如果 a 和 b 是数值,那结果就不是字符串拼接,而是展示计算后得出的结果。
上次更新: 2024/05/24, 16:24:13