单向数据绑定
单向数据绑定
# 单向数据绑定
单向绑定只允许从数据模型到视图进行传递。当模型更改时,相关联的视图也会相应地更新。这种类型的绑定通常用于静态或只读页面,并且比双向绑定更简单且具有更好性能。
下面是 v-bind 进行单向数据绑定的示例:
<template>
<div class="root">
<input type="text" v-bind:value="name">
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
name:'张三'
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
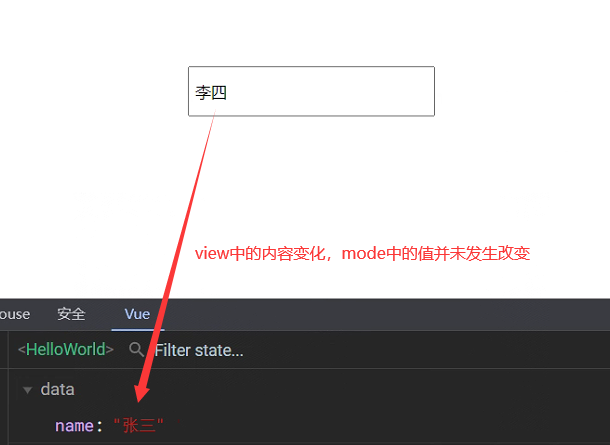
结果展示:

总结:
v-bind经常用于单向数据绑定。在单向数据绑定中,只能 data 流向页面,而不能从页面流向 data。这意味着如果用户在页面上输入了新的值或进行了修改,则不会自动更新 data 中对应的数据。
上次更新: 2024/05/24, 16:24:13