双向数据绑定
双向数据绑定
# 双向数据绑定
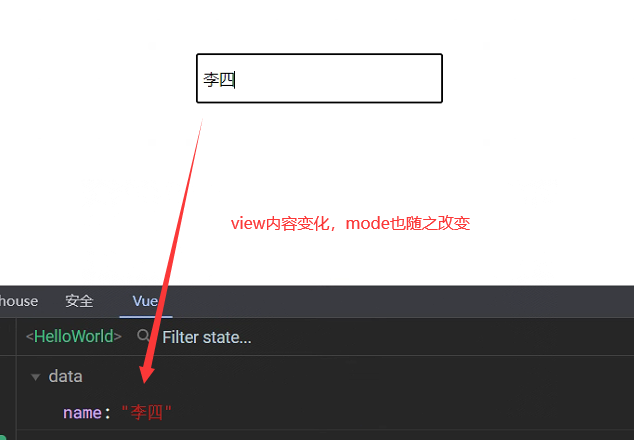
双向绑定允许视图和数据模型之间的双向通信。当视图中的输入框或其他表单元素发生变化时,相关联的模型也会更新;反之,在模型更改时也会自动更新相关联的视图。
下面是 v-model 进行双向数据绑定的示例:
<template>
<div class="root">
<input type="text" v-model="name" >
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
name: '张三',
};
},
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
结果展示:

总结:
- 在使用双向数据绑定的时候要确保所使用的表单元素具有 value 属性或支持 value 属性。例如 input 、 textarea 和 select 等标签都支持 value 属性。
上次更新: 2024/05/24, 16:24:13