收集表单数据
收集表单数据
# 收集表单数据
收集表单数据在 Vue.js 开发中是非常常见的操作,常见的做法是使用 v-model 指令进行表单数据的收集。
以下是收集表单数据的示例:
<template>
<div id="root">
<form @submit.prevent="submit">
账号:<input type="text" v-model.trim="userInfo.username" autocomplete="off"><br><br>
密码:<input type="password" v-model="userInfo.password" autocomplete="new-password"><br><br>
年龄: <input type="number" v-model.number="userInfo.age" ><br><br>
性别:
<input type="radio" name="sex" v-model="userInfo.sex" value="男">男
<input type="radio" name="sex" v-model="userInfo.sex" value="女">女 <br><br>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
美食<input type="checkbox" v-model="userInfo.hobby" value="eat" ><br><br>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="fuzhou">福州校区</option>
<option value="ningde">宁德校区</option>
<option value="changle">长乐校区</option>
<option value="xiamen">厦门校区</option>
<option value="quanzhou">泉州校区</option>
</select> <br><br>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br><br>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="www.baidu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
</template>
<script>
export default {
data() {
return {
userInfo:{
username: '',
password: '',
age:null,
sex:'',
hobby:[],
city:'',
other:'',
agree:false
}
}
},
methods:{
submit(){
console.log(JSON.stringify(this.userInfo))
}
}
};
</script>
<style scoped>
#root {
margin-left: 20px;
margin-top: 10px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
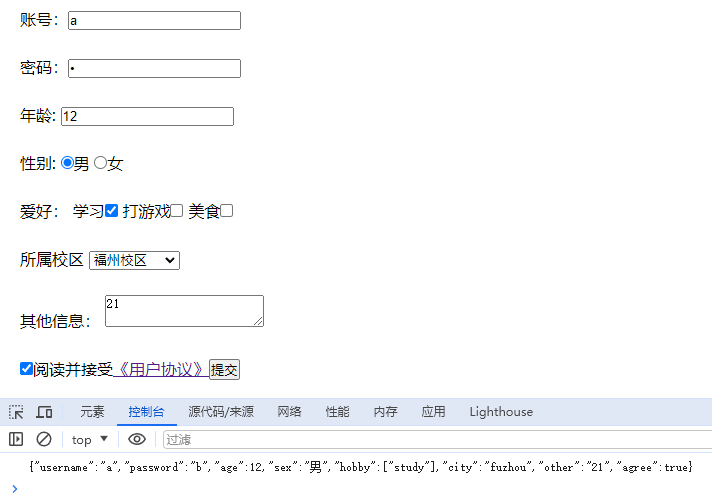
结果展示:

总结:
- 当使用 <input type="text"/> ,则
v-model收集的是 value 值,用户输入的就是 value 值。 - 当使用 <input type="radio"/> ,则
v-model收集的是 value 值,且要给标签配置 value 值。 - 当使用 <input type="checkbox"/> 如果没有配置 input 的 value 属性,那么收集的就是 checked (勾选 or 未勾选,是布尔值),如果配置 input 的 value 属性,但是
v-mode的初始值是非数组,那么收集的就是 checked (勾选 or 未勾选,是布尔值),v-mode 的初始值是数组,那么收集的的就是 value 组成的数组。 v-model的三个修饰符:lazy(失去焦点再收集数据)、number(输入字符串转为有效的数字)、trim(输入首尾空格过滤)
上次更新: 2024/05/24, 16:24:13